On Week 3 I realized I didn't read enough articles that are worth sharing, but did not want to share only for sharing's sake. So from now on this may not be a 'weekly' thing, but I did say it was a trial from the start :)
Discoveries
A Complete Guide To Accessible Front-End Components

As I said in Shikwasa 2.0 (link in Chinese), 'if you close your eyes and browse the web with a screen reader, you'll be surprised at how unfriendly the Internet is without graphics. Any web developer who ignores accessibility shows the sign of self-centering and the lack of compassion.' Implementing accessibility is not optional. Everyone weaving the web shares the responsibility.
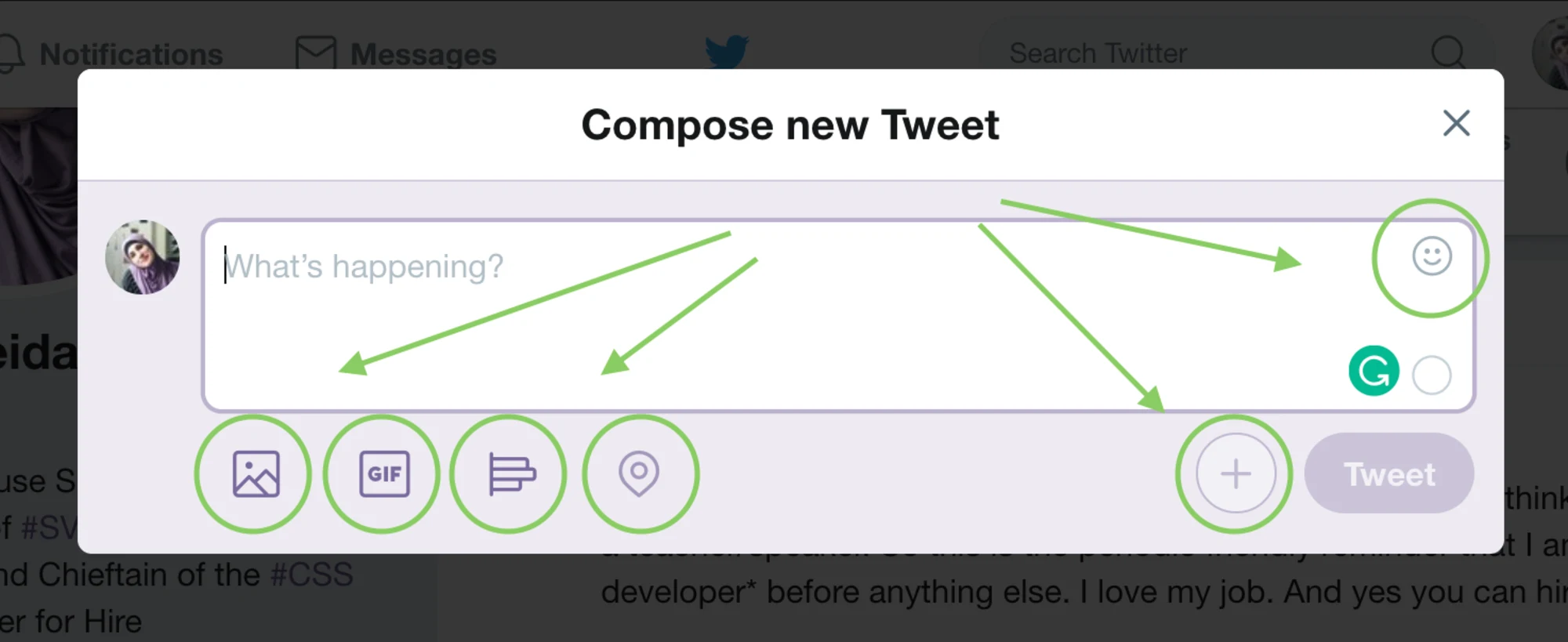
How to start testing screen reader support using VoiceOver

You may not have time to test every product with a screen reader, but it never hurts to try it out and understand what web feels like on other people's fingers.
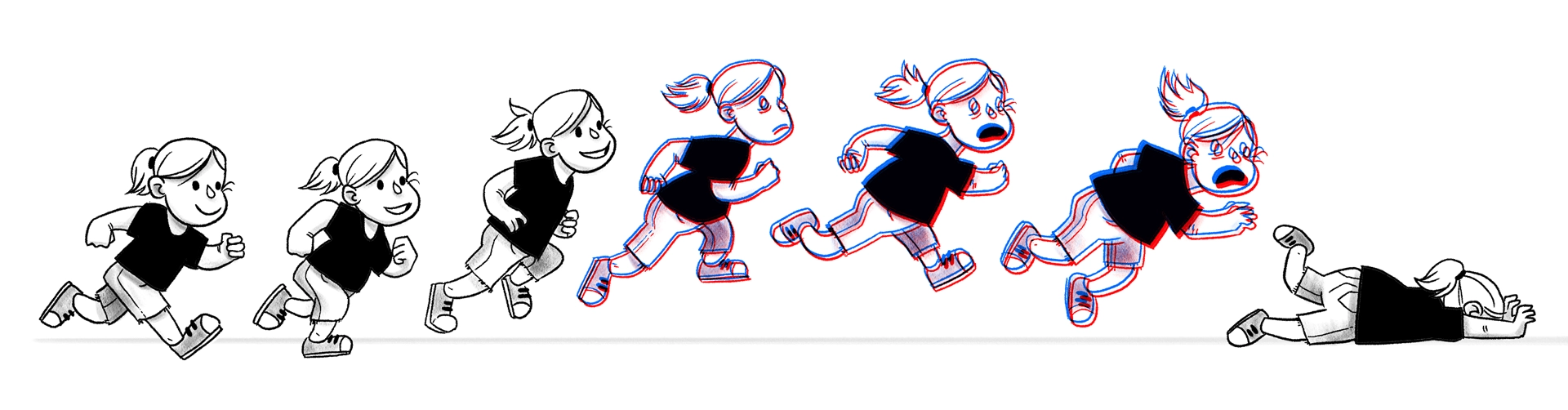
Designing Safer Web Animation For Motion Sensitivity
When someone talks about 'safer animation', it always reminds me of the incident 'Pokémon Shock' that sent more than 700 people to seizures. But do you know the popular parallax effect could also cause sickness?

Extensible Extension Mechanisms

Marijn Haverbeke, the author of CodeMirror and ProseMirror, talks about the architecture of an ideal library plugin system.